I will continue to work on this project because I would love to have my own portable game system. Maybe I'll buy a Raspberry Pi 3 and start over again.... ;)
Wednesday, May 4, 2016
The End
My GameBoul is somewhat of a success. It can play games from NES and PSX fairly smoothly. Unfortunately, not everything works exactly how I want it to. Specifically, my screen and buttons do not work... Below is a video of me trying to use my buttons and finding little success doing so.
I will continue to work on this project because I would love to have my own portable game system. Maybe I'll buy a Raspberry Pi 3 and start over again.... ;)
I will continue to work on this project because I would love to have my own portable game system. Maybe I'll buy a Raspberry Pi 3 and start over again.... ;)
Thursday, April 21, 2016
GameBoul: Putting it together
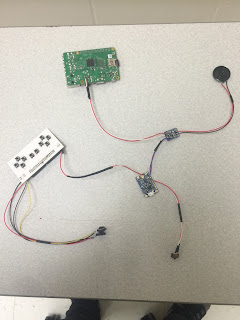
I started connecting the components for my Project this week. And the connections work!

 I first soldered the header box and buttons to my PCB. Then I connected the speaker to the amp by tinning the wires and connecting it to the positive and negative pins on the amp. Afterwards I wired the amp to the PowerBoost. This is how the amp is supplied power. I also connected the switch. Since I was DYING to see if I was doing this right, I took a break from soldering to put in the battery. I flipped the switch and the light came on! After this boost of confidence, I continued soldering. I soldered wires to the two audio pins on the Pi, and then connected them to the amp. This is how the speaker will play the sound. Lastly, I connected the shoulder buttons to the gamepad, and the gamepad to the PowerBoost.
I first soldered the header box and buttons to my PCB. Then I connected the speaker to the amp by tinning the wires and connecting it to the positive and negative pins on the amp. Afterwards I wired the amp to the PowerBoost. This is how the amp is supplied power. I also connected the switch. Since I was DYING to see if I was doing this right, I took a break from soldering to put in the battery. I flipped the switch and the light came on! After this boost of confidence, I continued soldering. I soldered wires to the two audio pins on the Pi, and then connected them to the amp. This is how the speaker will play the sound. Lastly, I connected the shoulder buttons to the gamepad, and the gamepad to the PowerBoost.

I then connected the gamepad to the PiTFT using a ribbon cable. I flipped the switch and my Raspberry Pi turned on! My soldering was a success!!!!!
Below is a video of me putting my pi and some of the extra components into its case.

 I first soldered the header box and buttons to my PCB. Then I connected the speaker to the amp by tinning the wires and connecting it to the positive and negative pins on the amp. Afterwards I wired the amp to the PowerBoost. This is how the amp is supplied power. I also connected the switch. Since I was DYING to see if I was doing this right, I took a break from soldering to put in the battery. I flipped the switch and the light came on! After this boost of confidence, I continued soldering. I soldered wires to the two audio pins on the Pi, and then connected them to the amp. This is how the speaker will play the sound. Lastly, I connected the shoulder buttons to the gamepad, and the gamepad to the PowerBoost.
I first soldered the header box and buttons to my PCB. Then I connected the speaker to the amp by tinning the wires and connecting it to the positive and negative pins on the amp. Afterwards I wired the amp to the PowerBoost. This is how the amp is supplied power. I also connected the switch. Since I was DYING to see if I was doing this right, I took a break from soldering to put in the battery. I flipped the switch and the light came on! After this boost of confidence, I continued soldering. I soldered wires to the two audio pins on the Pi, and then connected them to the amp. This is how the speaker will play the sound. Lastly, I connected the shoulder buttons to the gamepad, and the gamepad to the PowerBoost.
I then connected the gamepad to the PiTFT using a ribbon cable. I flipped the switch and my Raspberry Pi turned on! My soldering was a success!!!!!
Below is a video of me putting my pi and some of the extra components into its case.
Thursday, April 14, 2016
Abstract
Lately,
my busy schedule has not permitted me to be able to play video games in the
comfort of my own room as often as I would like. However, I find myself with
some free time during the day when I’m not in my room. While I do have a
portable game system, and a cell phone that plays games, I thought it would be
cool to play older games that would require me to be in my room to play. This
inspired me to transform my Raspberry Pi 2 into a portable video game system. This
will allow me to play video games such as Super
Mario Bros. on the NES, or even Crash
Bandicoot on the PlayStation on the go. The main software to download for
this is EmulationStation, which allows one to play any game that is downloaded,
provided that there is an emulator installed for it as well. In addition to
this software, buttons were connected to the Pi using its GPIO (General Purpose
Input and Output) pins in conjunction with a circuit board. This allows the
games to be controlled without the need of an external device such as a
keyboard. Lastly, a 3D printed case for my Raspberry Pi was needed. This case
houses the Pi, the screen, and power supply. It also has cutouts for the
buttons on the PCB to control the games. This case makes it so that the
Raspberry Pi and all of its connected components are in a compact and neat
arrangement, making the video game system portable. In the future, I want to
add more games. Currently I only have Super
Mario Bros. 3 and Crash Team Racing.
These games show the minimum and maximum capability of the Raspberry Pi. I want
to also implement my own GUI. This will allow me to not only access
EmulationStation, but also the games that came preinstalled with Raspbian. This
project will let manufacturers see the capabilities of small hardware, and may
shrink the size of game consoles in the future.
Monday, April 11, 2016
THE SCREEN WORKS!!!
So I figured out what was wrong with my screen and got it to work. Early last week I did a fresh install of Raspbian (I said this in my last post), and the screen worked like it did originally. I then tried to run EmulationStation on it from the terminal (clicking on the executable did not work), but it said that there was an error using shared files. I updated the SDL files I had and it still didn't work. Later on in the week I tried running EmulationStation from the terminal, and it worked! "Great," I thought, "now it should show up on the screen!" PSYCH! It showed up on the monitor I was using through HDMI...
I went back to Google and looked for some help. Conveniently, I was brought back to the guide that messed up my screen in the first place, or so I thought. This time I decided to read a little about what fbcp (what I installed last time) does. I know, a CRAZY idea. So apparently, fbcp copies the main screen (what's seen on the HDMI display) onto the PiTFT screen. The reason why it wasn't working last time was because I set the display to show on the PiTFT. SO since the HDMI display was black, it showed black on the PiTFT as well.
To fix this I changed the file where it tells the Pi which screen to display on. I will put a picture of the code later with a brief description of what didn't work and what did.
Stay tuned...
I went back to Google and looked for some help. Conveniently, I was brought back to the guide that messed up my screen in the first place, or so I thought. This time I decided to read a little about what fbcp (what I installed last time) does. I know, a CRAZY idea. So apparently, fbcp copies the main screen (what's seen on the HDMI display) onto the PiTFT screen. The reason why it wasn't working last time was because I set the display to show on the PiTFT. SO since the HDMI display was black, it showed black on the PiTFT as well.
To fix this I changed the file where it tells the Pi which screen to display on. I will put a picture of the code later with a brief description of what didn't work and what did.
Stay tuned...
***UPDATE***
The two photos above show the only two ways I was able to display something on my Pi. In the first photo, the desktop shows on the screen, but there a couple of things wrong with it. First, everything was trying to fit on the small 320X240 display so icons were cluttered. It was very annoying to get to the terminal, let along the applications I wanted to start. In addition to that, the games would still show up on the HDMI display. Lastly, it was upside down... And the second picture...well I'm sure you can tell what's wrong. To switch the two I had the change the line Option "fbdev" "/dev/...." The fb0 option set it to the HDMI display and the fb1 set it to the PiTFT.
Once I installed fbcp and set the right screen to display, I got the results I wanted. The PiTFT screen wasn't cluttered and was turned upright, and as an added bonus, I could show things on the HDMI display and PiTFT.
Monday, April 4, 2016
Gameboul Update 4/3/16
I got good news and bad news!
Good news is, I got the emulator working! After installing RetroPie (where I left off in my last post) it wound up not working still. So I decided to start fresh and reinstall Raspbian. After the fresh install I tried RetroPie again, and it still didn't work. After doing a little research online, and playing around with it myself, I figured out why. RetroPie starts when the Pi is booted up, and since my Pi was already booted, it would not load. I did not want this because I want to (hopefully) implement my own gui that will start when the Pi boots up. SOOOOO I reinstalled EmulationStation. As I installed it this time, I found out why it didn't work last time: I didn't finish the steps... LOL! It said on the site that it will not work if I don't have any games. I downloaded Super Mario Bros., and the RetroArch emulator. After doing a few edits to the EmulationStation files, I was able to play it!
Good news is, I got the emulator working! After installing RetroPie (where I left off in my last post) it wound up not working still. So I decided to start fresh and reinstall Raspbian. After the fresh install I tried RetroPie again, and it still didn't work. After doing a little research online, and playing around with it myself, I figured out why. RetroPie starts when the Pi is booted up, and since my Pi was already booted, it would not load. I did not want this because I want to (hopefully) implement my own gui that will start when the Pi boots up. SOOOOO I reinstalled EmulationStation. As I installed it this time, I found out why it didn't work last time: I didn't finish the steps... LOL! It said on the site that it will not work if I don't have any games. I downloaded Super Mario Bros., and the RetroArch emulator. After doing a few edits to the EmulationStation files, I was able to play it!
Bad news is, my screen doesn't work. Or maybe I should say didn't work. My screen currently displays the desktop, however icons are overlapping. Also, the touch part of it does not work. However, at first it did not work, or at least I thought it didn't. It would show the desktop, but it looked weird (icons overlapping) and the games did not show up on the screen. I messed around with it, and got to a point where it was glitching out. The screen would be black but if I moved the mouse, you could see the desktop behind it. After trying to fix my mistakes, I decided to do a fresh install of Raspbian... AGAIN! So now I am currently reinstalling EmulationStation so I can show it playing in class on my screen. Hopefully the screen will show the game this time.
Oh, more good news: I started printing the pieces I needed! I printed the back of the case as well as another piece to be used with the shoulder buttons. I am going to print the last piece tomorrow, and I will print the buttons when I get the right material for them. This reminds me that I probably should order that hmmmm...
Sunday, March 20, 2016
GameBoul: Software
I am currently installing the software necessary for my Pi to play old video games. I am using RetroPie. RetroPie is a program with pre-installed emulators. It uses EmulationStation to play these emulators. Once one has RetroPie set up, they are able to download ROMs (games for the emulator) and play them directly through the program (if I'm not mistaken).
Originally, I wanted to use EmulationStation on my Pi and not RetroPie. I wanted to use it because it would allow me to just download emulators I wanted. Since RetroPie comes with 30 already installed, I was forced to download them all, which I didn't want to do (and actually didn't have to). However, I was unable to successfully install EmulationStation. I kept getting an error that said the build was incomplete. I looked on github for answers, but I was unable to resolve the issue. By the 4th failure, I tried installing RetroPie and I've gotten a lot farther.
On the website that I used as a guide, it showed me how to compile everything from source. Using this method, I was able to choose which emulators I wanted. However, this method is said to take up to 20 hours! I hope it doesn't, because I would love to show something working in class tomorrow!
Lastly, I've been thinking about what I can add to this project. I've been asking myself questions like what if I want to go on the internet, or what if I wanted to play a game that was already installed on the Pi? Well, to remedy this, I'm making my own GUI that will allow me to do more than just play games using RetroPie. My goal is to be able to play at least 3 games that are already on the Pi, browse the internet, and maybe do a little more... ;)
Sunday, March 13, 2016
GameBoul: Gamepad
 To make the game pad, I used Fritizing. Fritzing allowed me to make the gamepad virtually using many of its tools, and then I was able to order a PCB (printed circuit board) from them. I based my PCB off the one I saw from the guide I am using.
To make the game pad, I used Fritizing. Fritzing allowed me to make the gamepad virtually using many of its tools, and then I was able to order a PCB (printed circuit board) from them. I based my PCB off the one I saw from the guide I am using.I will go through the process of making my PCB.
Step 1: Getting the Components
First I got all of the components I needed and laid them out on the breadboard. I used the Cobbler, a battery, and 12 buttons. The battery is connected to the 5V pin on the GPIO.
Step 2: Connecting the Buttons
I then planned which GPIO pins I would use. At first I planned the GPIO pins on neatness. I wanted to be able easily see what button was connected to which GPIO. However, I later learned that some of the GPIOs were supposed to be used by the screen that I am using. I then had to re-plan which GPIO pins I wanted to use. I finally came up with the list below, and connected each button to its GPIO. The connections look messy on the breadboard, but you will see why I made it that way in the next step.


Step 3: Organize PCB layout
Once I finished the breadboard layout with the wire connections, I then switched to the PCB view. This is a preview of how the circuit board will look. I then placed the buttons in a way that resembled the model I was using.
Step 4: Make the Final Connections
After laying the buttons, I made the final connections for the PCB. There were two different ways to do this. One way was to right click a ratsnest (the dotted lines) and make a trace to where it was going. The other way was to have Fritzing do the tracing automatically for me. I chose to do the first method. This way I could edit the trace by bending it's lines as I went along, rather then editing everything afterwards. Also, I wanted to make the traces on the bottom layer, this is where the box header was but also, and the auto-trace feature didn't do that.
Step 5: Order It!
After I finished, I made the board the exact size I needed it to be and ordered it. It cost me a whopping 36.89 EUR! It's shipping from Germany, so I hope it gets here in time!
Final Project Progress 3/13/16
Over the break I made some progress on my final project. This post will consist of all the things I have done over break.
***UPDATE***
Below is a video of me showing all of the components for this project as well as a video of part of my case being printed. Enjoy!
- Made a PCB on Fritzing. I will put up a separate post explaining how I did this.
- Ordered parts needed:
- PiTFT
- PowerBoost 1000 Charger
- Battery
- Audio Amplifier
- Speaker
- Small Buttons
- Big Buttons
- Box Header
- Slide Switch
- Found software to make customized game emulator.
***UPDATE***
Monday, February 22, 2016
Final Project Idea
 I think I finally decided what I want to do for my final project. I'm going to turn my Raspberry Pi into handheld video game system. I found a website that has many different models for turning a Raspberry Pi into a retro game console. While all of these look cool I gravitated to the PiGRRL 2. It looks like the original GameBoy by Nintendo. I like the retro look of it, as well as the fact that it is portable.
I think I finally decided what I want to do for my final project. I'm going to turn my Raspberry Pi into handheld video game system. I found a website that has many different models for turning a Raspberry Pi into a retro game console. While all of these look cool I gravitated to the PiGRRL 2. It looks like the original GameBoy by Nintendo. I like the retro look of it, as well as the fact that it is portable.I did research on this model and found a site called adafruit that shows you the materials needed, and the steps to make it. You can also buy some of the parts from the site. The parts needed include a screen, battery, speaker, and buttons. A custom 3D printed case is also needed. Hopefully this won't cost too much...
Sunday, February 21, 2016
Raspberry Pi General Info
 "What is a Raspberry Pi," you may have asked yourself when looking at my blog. A Raspberry Pi is a mini computer. It is equipped with a 900 MHz quad-core processor and 1 Gb of RAM. While it is nowhere near the specs of a modern computer, it can still do pretty impressive things. For example it can be used to control robots. One would program the Pi so that a rover-like robot could do things like autonomously traverse a certain terrain looking for something. An example of a robot can be seen here.
"What is a Raspberry Pi," you may have asked yourself when looking at my blog. A Raspberry Pi is a mini computer. It is equipped with a 900 MHz quad-core processor and 1 Gb of RAM. While it is nowhere near the specs of a modern computer, it can still do pretty impressive things. For example it can be used to control robots. One would program the Pi so that a rover-like robot could do things like autonomously traverse a certain terrain looking for something. An example of a robot can be seen here.Something else the Pi can do, something I'm more interested in, is using it to play old video games, such as Super Mario Bros. and Pokemon. It can run all old games up to the Playstation and Nintendo 64! Maybe I'll do this for my final project...
Sunday, February 14, 2016
Project 1: LED Dance
My first project is officially completed!
The project was to further my work with the LEDs and make them 'dance'. I made them turn on and off in sequences to make it look like a light show.

I first hooked up 6 LEDs to my breadboard and connected them to different GPIOs. This allowed me to control each light individually!

I used Fritzing to help me map where all the components go. This allowed me to clean up my first design, and produce something much easier to look at and understand.

Then I used python to make the light show! I made different functions based on patterns that I thought would look cool. I then called the functions in a sequence to make a light show. I made two different light shows. Depending on the time on the pi, it will play a different light show!

Below you can find the videos for both light shows!
The project was to further my work with the LEDs and make them 'dance'. I made them turn on and off in sequences to make it look like a light show.

I first hooked up 6 LEDs to my breadboard and connected them to different GPIOs. This allowed me to control each light individually!

I used Fritzing to help me map where all the components go. This allowed me to clean up my first design, and produce something much easier to look at and understand.

Then I used python to make the light show! I made different functions based on patterns that I thought would look cool. I then called the functions in a sequence to make a light show. I made two different light shows. Depending on the time on the pi, it will play a different light show!

Below you can find the videos for both light shows!
Monday, February 8, 2016
LEDs Work!
My LEDs worked flawlessly today! I think the problem yesterday was that I didn't have the T-cobbler plugged in correctly. It might also have something to do with me trying to use the command line to turn the LEDs on and off. When I switched to the Python script, it worked perfectly fine.
The next feat is to make the LEDs "dance". Hopefully it won't be too complicated...
The next feat is to make the LEDs "dance". Hopefully it won't be too complicated...
Sunday, February 7, 2016
LED Problems
Tried working on the LED project, however I ran into multiple complications. The first one was trying to turn the light on and off. When I first tried this in class, it worked, but it was in reverse. Now, it does not work at all. Then, when I tried to make a script, I was getting errors.
Tried to blog from the Pi, but the browser wasn't cooperating tonight, so I might download Firefox (if I can figure it out)...
Tried to blog from the Pi, but the browser wasn't cooperating tonight, so I might download Firefox (if I can figure it out)...
Day 1: It's a Wonderful Day for Pi!!!!
I set up my pi today and was able to follow along in class!
My wifi adapter wasn't working at first, but after restarting my pi, it worked fine.
In class we worked on getting LEDs to light up using the pi's GPIO and a breadboard. I successfully got an LED to light up. I tried to get a second one to light up, but I accidentally blew it out (whoops!). Hopefully I don't mess up the other LEDs!
My wifi adapter wasn't working at first, but after restarting my pi, it worked fine.
In class we worked on getting LEDs to light up using the pi's GPIO and a breadboard. I successfully got an LED to light up. I tried to get a second one to light up, but I accidentally blew it out (whoops!). Hopefully I don't mess up the other LEDs!
Subscribe to:
Posts (Atom)